

A quantidade de aplicativos que rodam em servidores externos e que são apenas apresentados em nossos computadores vem aumentando gradativamente em uma época em que cloud computer tornou-se uma prática adotada em quase todas as áreas da computação. Facilitar cada vez mais a construção e comunicação desses aplicativos é um desafio. JavaServer Faces (JSF) vem com a proposta de facilitar ainda mais a construção de interfaces web para aplicativos.
Projetado para ser flexível, o JSF utiliza conceitos existentes, padrões de interface sem limitar o desenvolvedor a uma linguagem de marcação, protocolo ou dispositivo cliente. As classes de componentes de interface do usuário incluídas na tecnologia encapsulam a funcionalidade e não a sua apresentação, permitindo assim, disponibilizar componentes de interface a serem usados por vários dispositivos cliente. Ao combinar a funcionalidade dos componentes de interface do usuário com renderizadores personalizados, os desenvolvedores podem construir tags personalizadas para um dispositivo cliente em particular.
Facilidade de uso é o principal objetivo. A arquitetura do JavaServer Faces define claramente uma separação entre a lógica da aplicação e a sua apresentação. Este padrão MVC (Model-View-Controller) permite que cada programador de uma equipe de desenvolvimento possa se concentrar na sua peça de desenvolvimento e fornecer um modelo de programação simples para ligar as peças, chamado ManagedBean.
Na prática, a aplicação é dividida em três partes. O formulário XHMTL, e nele as chamadas de métodos, o gerenciador ou controller, responsável pela iteração model-view e a lógica do sistema.
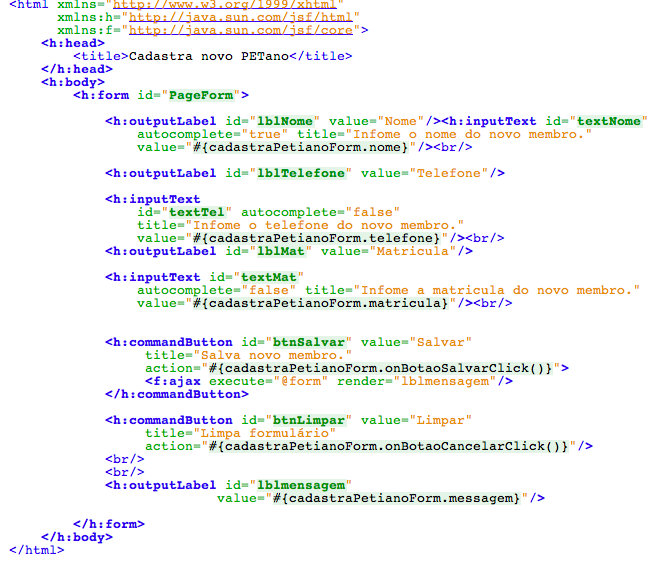
Exemplo de um JSF:

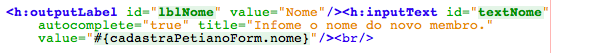
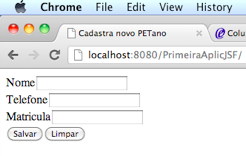
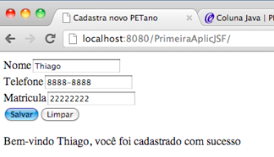
Neste exemplo, vemos uma aplicação simples para cadastrar um novo membro no grupo PET. Até aí nada demais, um formulário simples, com tags de entrada e apresentação. No entanto, o valor associado ao atributo value é novo.
Inicialmente, precisamos criar o gerenciador de model-view.
package com.aplicativoExemploWeb.mbeans;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
/**
*
* @author thiagoalmeida
*/
@ManagedBean(name = "cadastraPetianoForm")
@RequestScoped
public class CadastraNovoAlunoFormManagedBean {
private String nome;
private String telefone;
private String matricula;
private String messagem;
public CadastraNovoAlunoFormManagedBean() {
}
public String onBotaoSalvarClick(){
if(telefone.length()>0 && nome.length()>0 && matricula.length()>0){
this.setMessagem("Bem-vindo "+nome+", você foi cadastrado com sucesso");
}else{
this.setMessagem("Não foi possivel cadastrar membro."+ " Os dados devem ser preenchidos corretamente.");
}
return null;
}
public String onBotaoCancelarClick(){
this.setNome("");
this.setTelefone("");
this.setMatricula("");
return null;
}
public String getMessagem() {
return messagem;
}
public void setMessagem(String messagem) {
this.messagem = messagem;
}
public String getMatricula(){
return matricula;
}
public void setMatricula(String matricula){
this.matricula = matricula;
}
public String getNome() {
return nome;
}
public void setNome(String nome) {
this.nome = nome;
}
public String getTelefone() {
return telefone;
}
public void setTelefone(String telefone) {
this.telefone = telefone;
}
}
Note que o gerenciador tem os atributos: telefone, matricula, nome, mensagem e os métodos Get’s e Set’s a eles associados, além dos métodos onBotaoSalvarClick() e onBotaoCancelarClick(), que falaremos mais tarde sobre eles.
No formulário XHTML, associamos cada valor de entrada a um atributo do nosso managedBean.



O botão Limpar, quando acionado, chamará o método onBotaoCancelarClick() que setará todos os atributos para vazio(“ ”), limpando o nosso formulário.
Criada a aplicação, já podemos executá-la e acessá-la localmente pelo endereço: http://localhost:8080/PrimeiraAplicJSF/. Toda requisição feita a partir desse formulário, criará uma requisição a ser enviada ao servidor, que por sua vez analisará a requisição e retornará uma resposta positiva ou negativa. Essa resposta será apresentada pelo browser.
JavaServer Faces é muito mais do que foi apresentado aqui. Uma ótima leitura para quem quer aprender mais sobre tecnologias WEB: link da documentação. O código fonte dessa aplicação pode ser encontrado aqui.
FONTES
DEITEL Paul; DEITEL Harvey. Java Como Programar. 8 ed. São Paulo: Pearson Prentice Hall, 2010.SAUVÉ, J. P. Java Server Faces (JSF). Disponível em http://www.dsc.ufcg.edu.br/~jacques/cursos/daca/html/jsf/jsf.htm. Último acesso em 11 de outubro de 2012.
Grupo PET Computação UFCG, 2012. All rights reserved.